 In this next tutorial, we will be working with the Appearances Panel. The possibilities with the Appearances Panel and using multiple fills is truly endless. Take advantage of this in order to make fills and backgrounds that fit the design approach for any of your projects.
In this next tutorial, we will be working with the Appearances Panel. The possibilities with the Appearances Panel and using multiple fills is truly endless. Take advantage of this in order to make fills and backgrounds that fit the design approach for any of your projects.
1. In a new document or the same one as your last pattern, turn on the Grid and turn on Snap to Grid. Go to the FILE menu > DOCUMENT COLOR MODE > RGB (this will ensure all of our blendings works correctly.)
2. Change your fill color to black and your stroke to none.
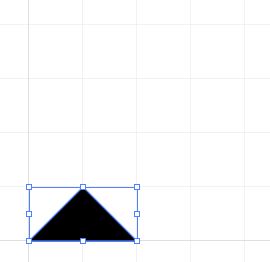
3. Draw a triangle – in my example, the triangle is 2 small grid squares wide by 1 small grid squares high, like the previous diamond tutorial the triangle can be any shape so long it is symmetrical.

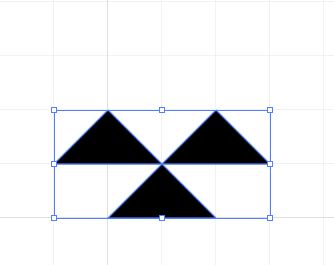
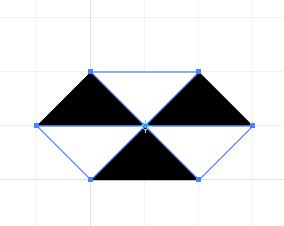
4. Copy the triangle twice and place the bottom right corner of one copy at the top point of the original, place the bottom left corner of the other copy at the top point of the original as well. With Snap to Grid turned on you can ensure that the corners will touch each other.

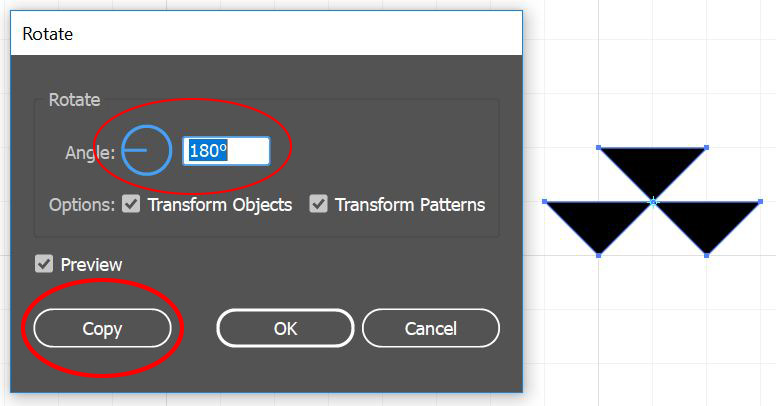
5. Select all three triangles and double-click the Rotate Transformation tool on your toolbar, type in 180 degrees and click Copy.

6. Change the fill color of the new copies to white.

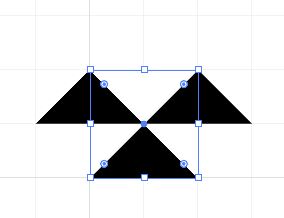
7. Draw a rectangle with no fill and no stroke so that the top of the rectangle aligns with the top two points of the original copies and the bottom aligns with the bottom of the original triangle. Send the rectangle to the back – OBJECT menu > ARRANGE > SEND TO BACK.

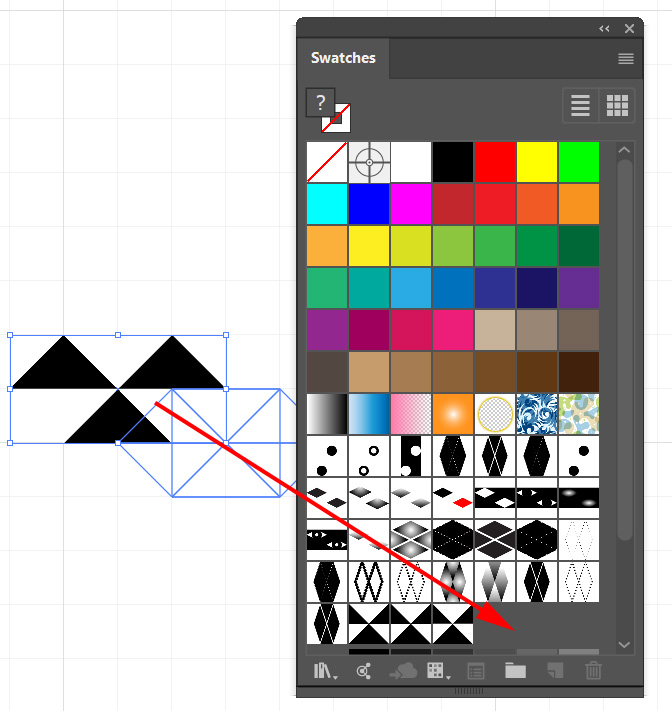
8. Select all 7 objects and drag them into the Swatches Panel.

Make a large shape and change the fill to the new pattern.

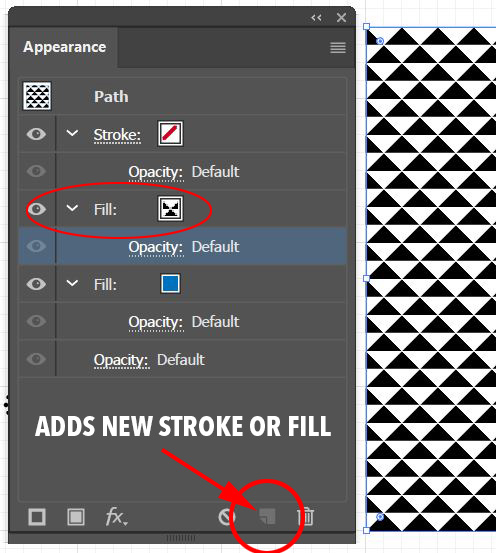
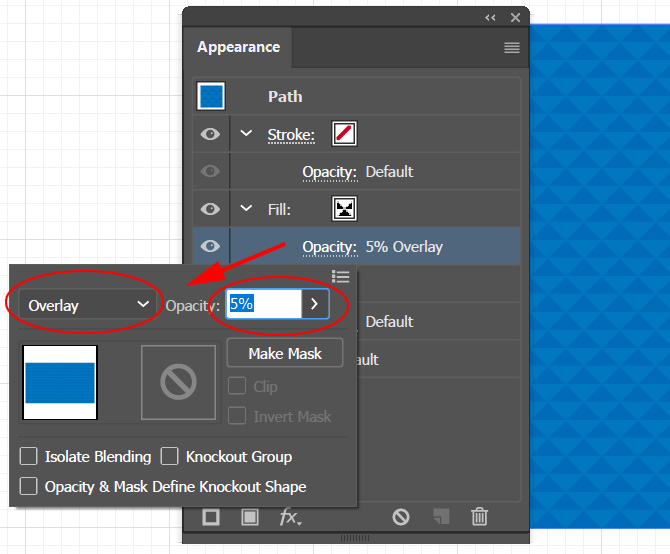
9. Open the Appearances Panel – WINDOW menu > APPEARANCES. The panel allows you to make multiple strokes and fills, it also shows you which effects have been applied (if any) and lets you turn them on and off; it is an incredibly powerful panel. For this tutorial, we will make 4 fills, a solid color, the triangle pattern, and two gradients.
10. Select the shape you have just filled with the triangle pattern and in the Appearances Panel and click on the Fill area, then click on the new fill icon at the bottom. You have now created a second copy of the triangle pattern fill.

Bear in mind the order the fills are stacked is the order they appear in the object – the topmost fill will affect the bottom fills. Change the bottom fill to a solid color and then change the opacity of the top fill (triangles) to Overlay and an opacity of 5%. You will now see the triangles take on the color of the background.

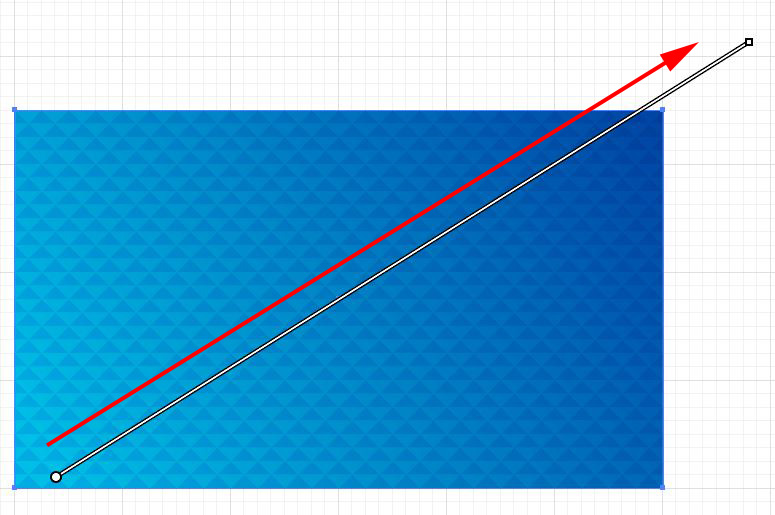
11. Create another fill – this will be a copy of the triangles. Change the fill to the Black to White Gradient. Leave the Opacity at Overlay but change the percentage to 60.

With the Gradient Tool on the toolbar, draw a gradient that goes on a 45-degree angle starting at the bottom left and going to the upper left (you can even go outside of the bounds of the rectangle to make the gradient more subtle.)

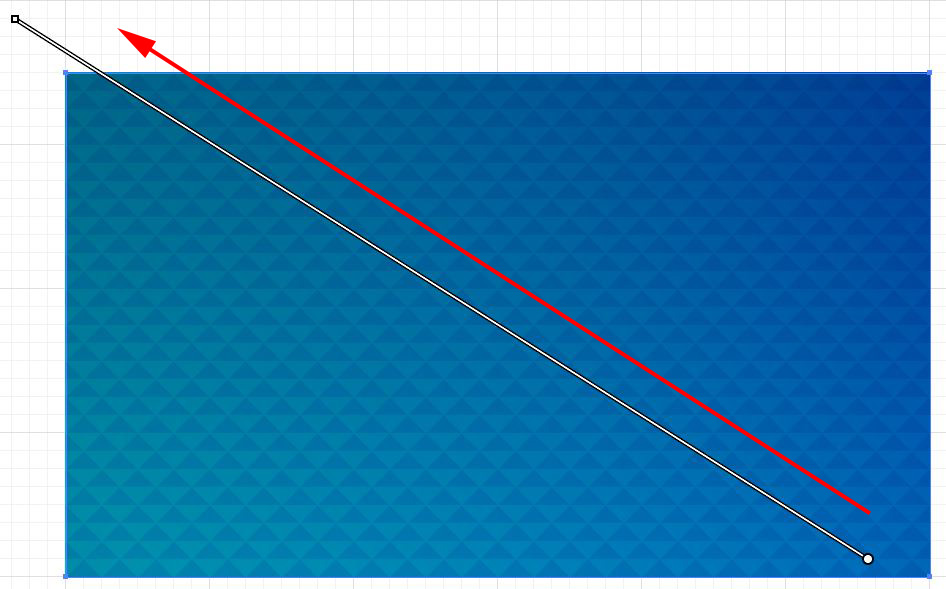
12. Create another fill – this will be a copy of the gradient. Change the Opacity to Multiply at 40%. With the gradient tool draw the gradient so that it runs in the opposite direction of the last gradient (bottom right to upper left.)

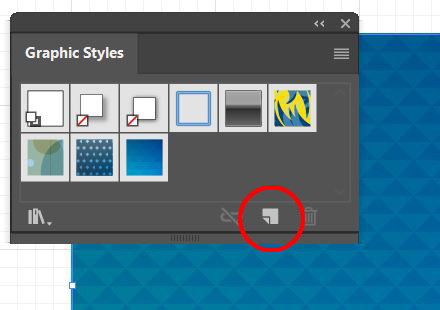
13. If you like your work save it as a Graphic Style that can be reapplied to other objects in your composition. Open the Graphic Styles Panel and click the new Graphic Style icon at the bottom. Give it a name if you prefer.

Photoshop, Illustrator and InDesign Tutorials
