This is a really great tutorial to learn how to use the PATHFINDER tool in Illustrator.
find the tutorial here
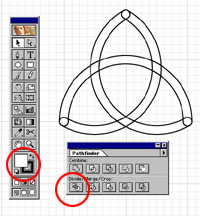
1. Our goal is to make a simple Celtic Knot called a Trinity Knot, a decorative element that is theorized to mean to continuation of life.
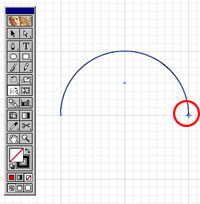
2. Turn the grid on and turn SNAP TO GRID on (both under the VIEW menu) Change your stroke color to black and the fill color to none (the red stripe icon). Draw a circle that fills a 2 x 2 grid area (you can hold down the SHIFT key to make a perfect circle.

3. With the WHITE ARROW (the direct selection tool) select the bottom portion of the circle being careful not to select above the center. Hit the DELETE key on your keyboard, you will now have a semi-circle.

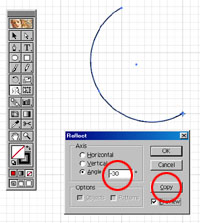
4. Highlight the semi-circle and select the REFLECT transformation tool, hold the OPTION key down and drag the center point to the bottom right of the semi-circle, let go of the mouse and keyboard.

5. In the dialogue box, type in a angle of -30 and click on the copy button.

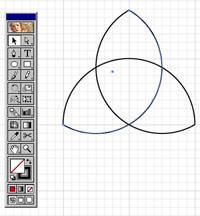
6. Repeat step 4 and 5, except the center point will be dragged to the bottom left and the reflection angle will be 30 degrees

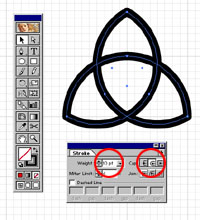
7. Change the stroke weight of the lines to 10 points and change the cap style to rounded.

8. Go to the OBJECT menu > PATH >OUTLINE PATH. Change all the shapes to the default colors (black stroke, white fill) and then divide the shapes using the DIVIDE PATHFINDER. With everything still selected go to the OBJECT menu >UNGROUP. Then go to the OBJECT menu >PATH >CLEANUP (this last step deletes shapes that Illustrator places in the inbetween areas – although they have no fill and no stroke they can interfere when you are finishing the knot)

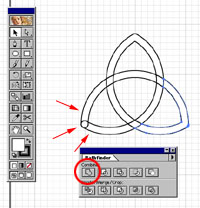
9. Select three adjoining pieces of the knot and use the ADD TO SHAPE AREA area icon on the PATHFINDER palette (while holding down the OPTION key), continue around the entire shape until you have all three peaks united.

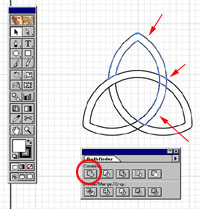
10. Select three pieces that are in a row and use the ADD TO SHAPE AREA icon on the PATHFINDER palette (while holding down the OPTION key) our goal is to make the knot work look as if the strands go over and under themselves.



One response to “Creating a Celtic Knot in Illustrator”