
For this tutorial, we’ll create a subtle heather-like texture in Photoshop from scratch. This tutorial uses Smart Objects, layers that allow up to modify them without destroying them. We even get to nest a smart object within another smart object just like Russian nesting dolls or the film Inception.
1. Create a new document – if I’m creating a background for use in a presentation I prefer to use standard screen sizes – for this, I’ll use 1920px wide by 1080 px high by 72 p.p.i.

2. Create a new layer and then go to the EDIT menu > FILL and choose 50% gray as the content. Rename the layer Texture.

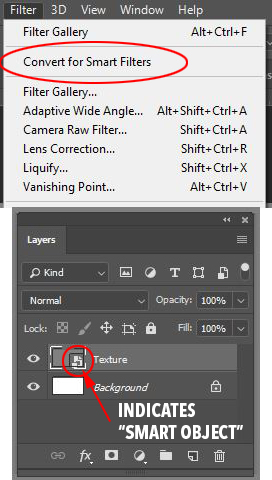
3. Go to the FILTER menu > CONVERT FOR SMART FILTERS. What this does is makes the layer you just created into a Smart Object. Because it’s a Smart Object, you can perform all sorts of filters and effects without destroying the original AND you can adjust the filters and effects after they’ve been applied.

4. Type D on your keyboard to change to the Default Colors, Black for the Foreground and White for the Background. Go to the FILTER menu > FILTER GALLERY and go to the Artistic Tab and select Film Grain. Change the intensity to 20 and the Highlight Are and Intensity to 0. What this does is creates a random texture in place of the fill. Do not click OK yet.

5. Add a new effect layer – this will duplicate the last effect, so click on the top effect and then go to the Texture Tab and click on Grain, change the Intensity to 15 and the contrast to 0, change the grain type to Horizontal. Don’t click OK yet, we still have one more to go.

6. Add a final effect layer – this will duplicate the last effect, so click on the top effect (Grain) for this just change the grain type to Vertical. Now you can click OK.

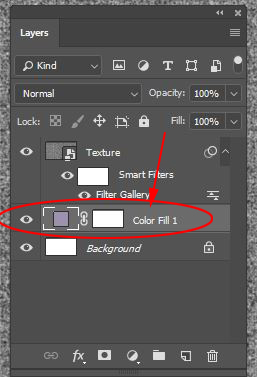
7. In the Layers Panel, make a new Solid Color Adjustment Layer and fill it in with #9c91af or a color of your choice.

Slide the Color Fill 1 layer below the Texture layer.

8. Change the Blend Mode for the Texture Layer to Soft Light with an opacity of 33%. Soft Light will lighten or darken the image based on the tonal values in the blend layer (Texture.) With Soft Light, blacks or whites will never make the base layer (Color FIll 1) pure black or white.

9. The texture looks pretty good, but the horizontal and vertical grain can make things look a little too regular. If we rotate it just a bit we can give it a little more authenticity, but simply rotating the Texture Layer won’t change the texture – the filters will just be applied to the rotated fill. To rectify this, we will make another smart object with the Texture layer nested inside. We will then be able to rotate this new smart object layer, texture and all.
10. Select the Texture layer, go to the LAYER menu > GROUP LAYERS. This will put only the Texture Layer within a Group Layer. Rename the Group Layer Texture.

11. With the Group Layer selected go to the LAYER menu > SMART OBJECTS > CONVERT TO SMART OBJECT. This changes the Group to a Smart Layer which will now allow you to rotate the layer to change the angle of the texture.

Go to the EDIT menu > FREE TRANSFORM and rotate the layer –.5 degrees and scale the layer 110% in both directions.
![]()
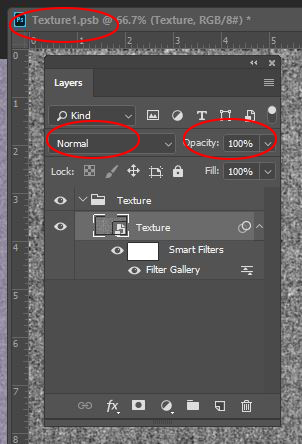
12. If you want to edit the filters after the fact, double-click on the Smart Object in the Layers Panel and Photoshop will open the Smart Object as a separate Photoshop File with the name of the Layer + .psb at the end. You can edit this file to change filters, add layers, adjust blending modes etc. Once you save it, it will automatically update the original file. For this tutorial I want to be able to control the blending mode in the original file instead of the smart object. Double click the Smart Object Texture and in the Texture.psb window, open up the group layer and change the blending mode for Texture to Normal at 100%. Save the file and close it.

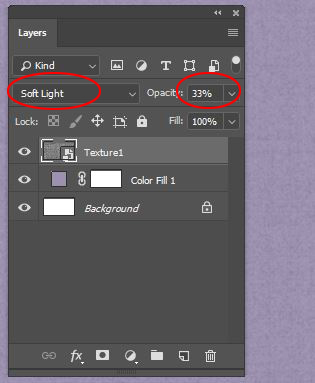
13. Back in the original file, change the blending mode of the Texture Smart Object to Soft Light at 33%.

14. To add some variation to the texture, create a new layer and click on the Gradient Tool on the toolbar.

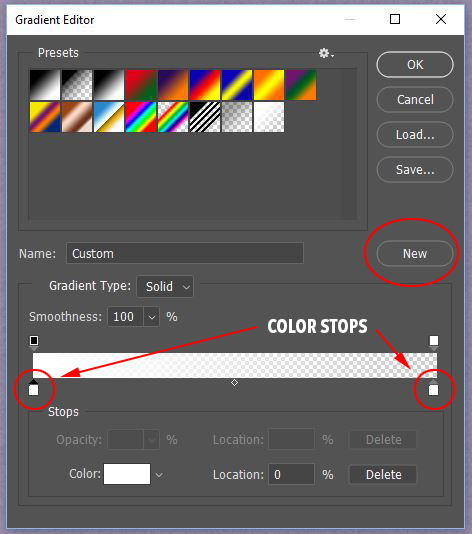
In the Options bar click on the Gradient Thumbnail, then in the Gradient Editor select the black to transparent gradient (typically the second one in from the top) you will know it goes to transparent because it shows the gray and white checkerboard, click on the color stop on the left-hand bottom side and change the color to white, do the same for the right-hand side. Click on New to save the gradient to your gradient palette then click OK.

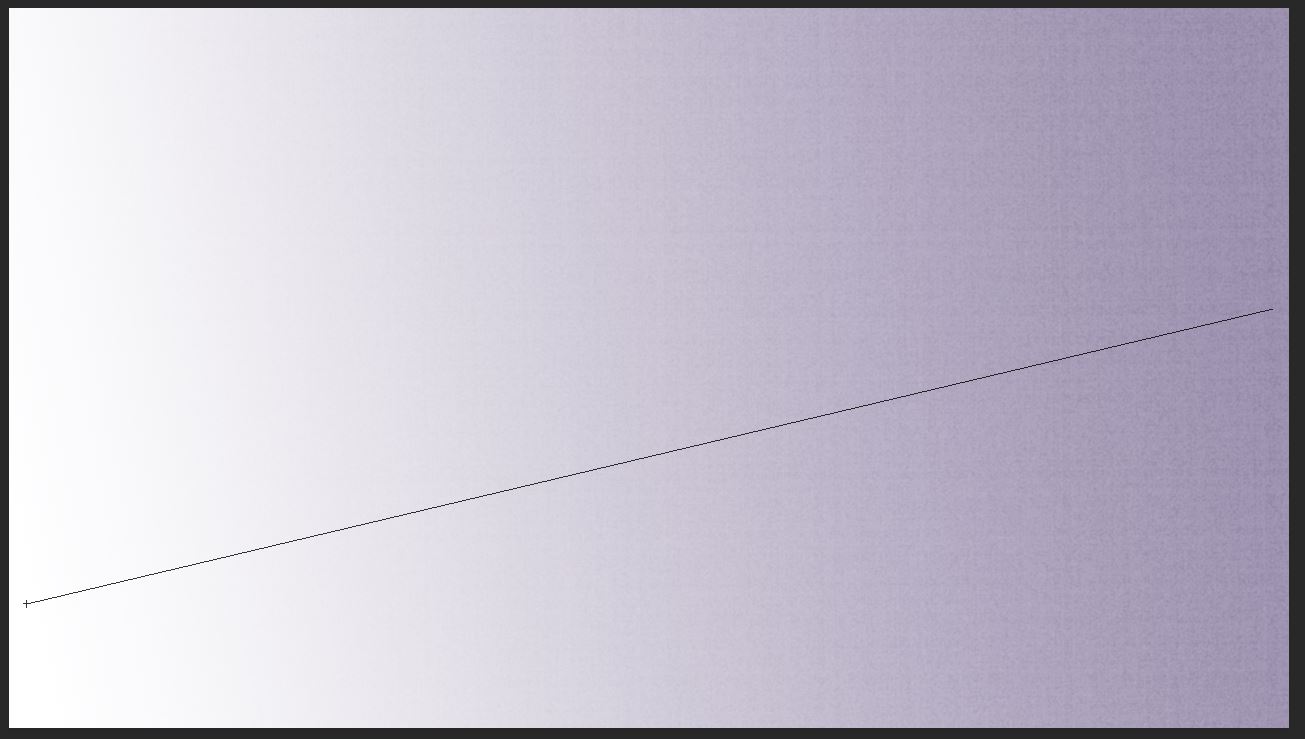
15. In the new layer, draw a gradient across the screen on an angle – for my example I went from bottom left to upper right.

Change the blending mode to Soft Light at 33% opacity. Add more gradient layers if you want more than one light source.

Photoshop, Illustrator and InDesign Tutorials

One response to “Subtle Textures in Photoshop – Heather”