
This is the beginning of a series of tutorials for creating simple and subtle textures in Illustrator. These tutorials are designed to be embellished and improvised upon to open up all sorts of design possibilities. They can be combined with other textures, colors or gradients within the same objects using the Appearance panel, something we will look at in future tutorials.
These tutorials repeat a lot of the same changes and settings, many keyboard shortcuts are introduced that will greatly speed up your work. It is worth your while to commit these to memory.
1. Create a new document, in the NEW DOCUMENT window use any size you want (1920 px by 1080px is best for presentations) in the advanced settings at the bottom change the color mode to RGB. Click OK and go to the VIEW menu > SHOW GRID and the VIEW menu > Snap to Grid. The keyboard shortcuts for these are CMD/CTRL + “ for showing the grid and then SHIFT + CMD/CTRL + “ for turning on Snap to Grid.
2. Change your fill color to Black and your Stroke to None; a speedy way to do this is to type D on your keyboard, then type SHIFT + X to swap the fill and stroke, to change the Stroke property if is not already in front is to type X, finally use the / key to change the stroke color to None.
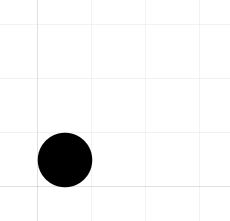
3. Zoom in to a small grid square and using the Ellipse tool draw a circle within a 1 x 1 grid square.

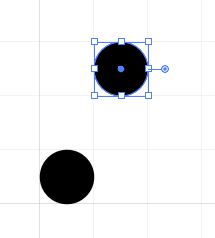
4. Select the circle with the black and arrow, then hold the ALT/OPT key down and hit your Up arrow – this will make a copy of the circle and move it up one grid square – this is the same as holding down the ALT key and dragging a copy to a new location. Move the new circle up two and over to the right one small grid squares.

5. Deselect the circle – you click out on an empty part of the screen or type SHIFT + CMD/CTRL + A.
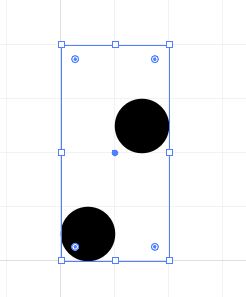
6. Draw a rectangle that is 2 small grid squares wide by 4 grid squares high, change the fill and stroke to None, type / for None and X to switch between the fill and stroke properties. Align the rectangle so that the bottom aligns with the bottom of the circle and the right-hand side aligns with the right of the top circle.

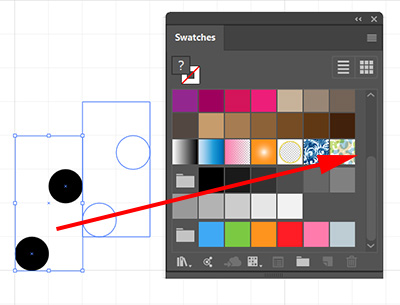
7. Open the Swatch Panel – WINDOW menu > SWATCHES. Select all three elements – the two circles and the invisible rectangle and drag them into an empty space in the Swatch Panel.

8. Draw a large shape in an empty part of your screen and use the new swatch as the fill.

Some further embellishments include:
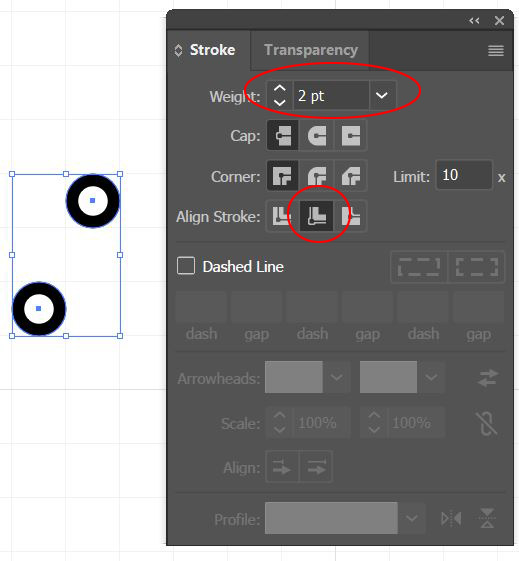
Swap the fill and stroke (SHIFT + X) for the circles and align the stroke to the inside – change the stroke width to 2 pts.

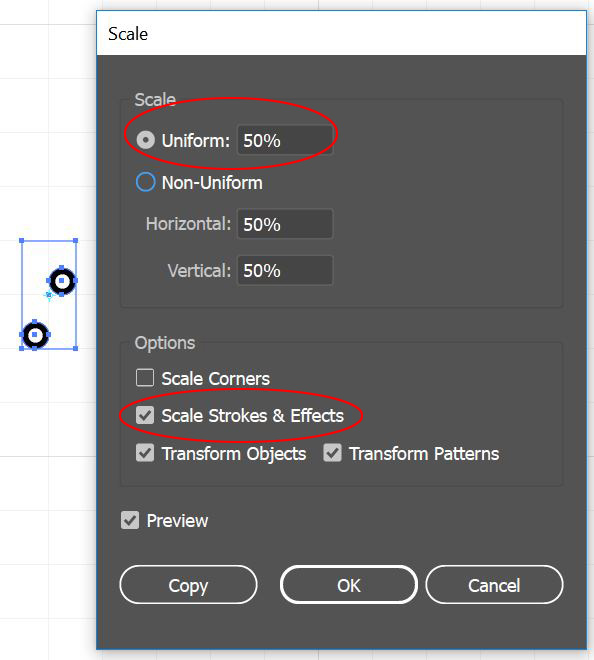
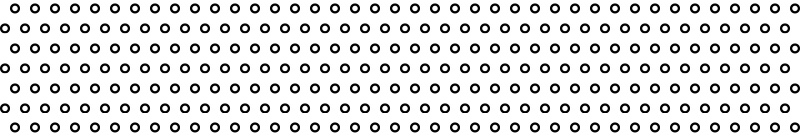
Scale the pattern down by selecting all the elements and double-clicking on the scale transformation tool. Scale it to 50% and make sure scale strokes and effects are selected. Make a new swatch from the smaller pattern.


Photoshop, Illustrator and InDesign Tutorials
