
Compound Paths are especially helpful in creating logos and other iconographic art in Illustrator, below are some tips on understanding how they function and how to best work with them.
• A compound path is two or more paths (open or closed) that Illustrator understands as one path. Simply grouping objects will not create a compound path – this will just allow them to be selected as one.
• Examples of compound paths include a donut (or certain letter forms such as A, B, D, O etc..) where the inner circle subtracts itself from the outer circle or a combination of separate paths act as one.

• To create a compound path you can select the two (or more) paths and go to the OBJECT menu > COMPOUND PATH > MAKE. Other methods for creating a compound path include using the UNITE or SUBTRACT functions in the WINDOW menu > PATHFINDER Panel. Uniting overlapping shapes will fuse them into one shape, but if the shapes are separated they will become a compound path.

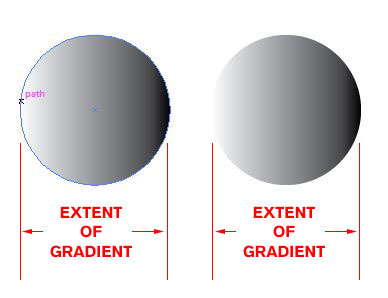
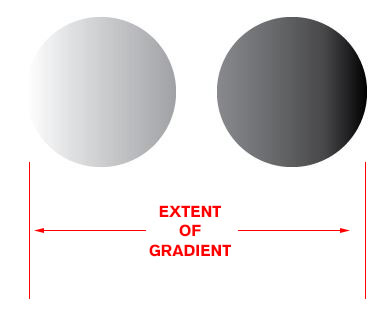
• To further illustrate how compound paths work, take two separate paths and fill them both with the same gradient fill. You will notice the gradient fills each shape with the extent of the entire gradient from beginning to end.

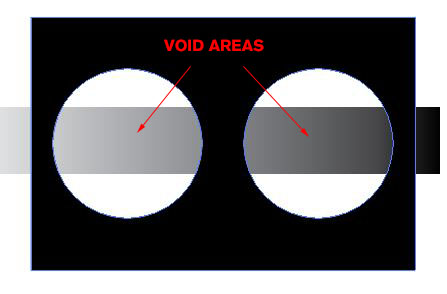
If you then combine the two paths into a compound path, the gradient fills both paths with the gradient.

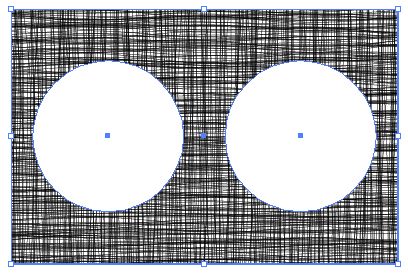
• Compound paths are especially helpful when you are looking to pop out the inside of a shape to allow the background to appear in the opening as opposed to placing a white shape on top to represent the opening.

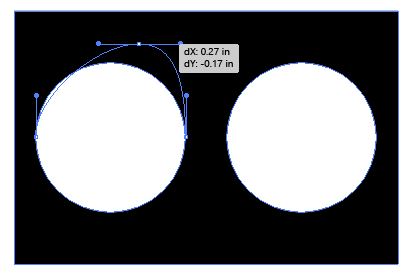
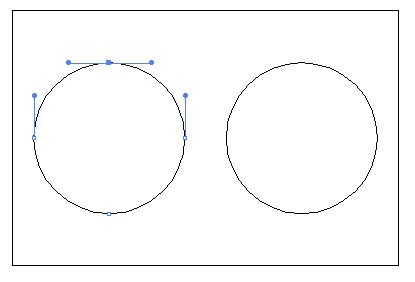
• To edit the positioning of an interior shape in a compound path you can:
– select individual anchor points in the interior or exterior shape with the white arrow to reposition them

– select all of the points of the interior shape with the white arrow, then drag from a line segment to move the entire shape

– go into outline mode VIEW menu > OUTLINE and select anchor points to move (this may be easier in some circumstances) To exit Outline mode go to the VIEW menu > PREVIEW

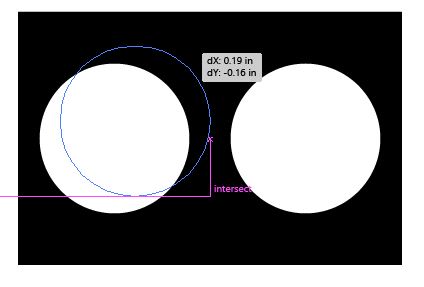
• A compound path with two overlapping shapes will have a void area only where the two shapes intersect.

• Compound paths can be used as Clipping Masks (a shape that only reveals selected content within its borders). An example if you have outlined type (TYPE menu > CREATE OUTLINES) the type shapes will be grouped together will also need to be made into a compound path (OBJECT menu > COMPOUND PATH > MAKE) If you then place the graphic on top of a placed photo or some other graphic you can use the Compound Path as a clipping mask (OBJECT menu > CLIPPING MASK > MAKE) to show graphics within the type outlines.

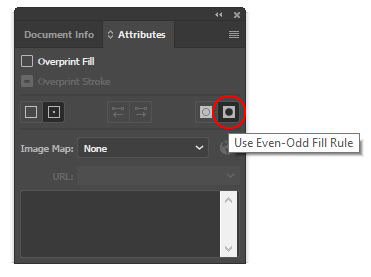
• If you are having trouble trying to make a compound path – especially if you are trying to subtract something from a larger shape and you have determined that all of the shapes are closed paths etc. – try using the odd-even fill rule check box in the WINDOW menu > ATTRIBUTES panel (you will need to show all from the menu). [FROM Adobe] The Even-odd fill rule uses mathematical equations to determine if a point is outside or inside a shape. This rule is the more predictable rule because every other region within an even?odd compound path is a hole, regardless of path direction

Photoshop, Illustrator and InDesign Tutorials
